Ce inseamna un site cu design responsive ?
In ultimi ani tot am auzit termentul design responsive, termen intalnit tot mai des in pachetele de web design practicate de agentiile de web design.
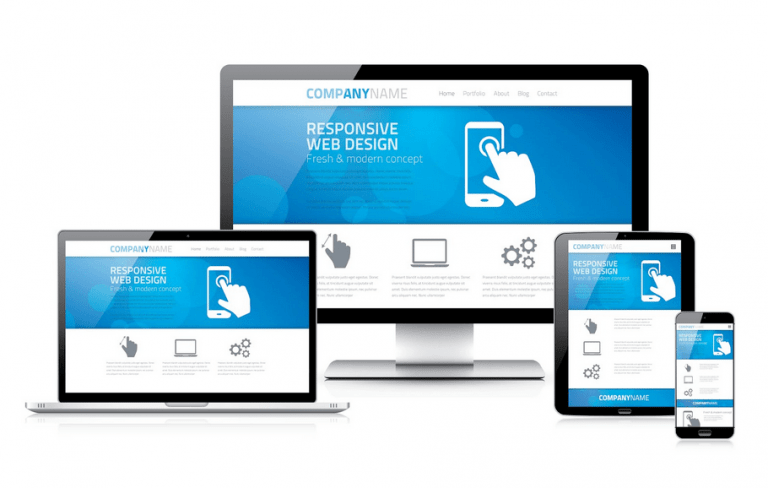
Cum sunt Site-urile web responsive ?
Site-urile web responsive isi adapteaza continutul la rezolutia dispozitivului de pe care sunt vizualizate. Acest lucru este obtinut cu ajutorul regulilor CSS Media Queries (Interogari Media) care stabilesc pozitia variilor elemente de layout pentru principalele puncte de intrerupere.
Elementele ce fac posibil un design responsive sunt:
- Griduri fluide, care iau in considerare o paleta larga de rezolutii. Pe masura ce rezolutia se schimba, elementele din pagini se redimensioneaza / rearanjeaza
- Imagini flexibile, care isi pot modifica inaltimea sau latimea in functie de grid,
- Media queries
In momentul de fata realizarea unui website implica automat realizarea unui design responsive pe care-l putem verifica ulterior pe dispozitivele media mobile. Traficul generat de dispozitivele mobile comparativ cu clasicul PC (desktop) a devenit in prezent o sursa importanta pentru care suntem obligati sa avem neaparat si o versiune mobila a unui website.
Avantajele unui website responsive
Accesibilitate – conținutul site-ului este accesibil de pe orice dispozitiv.
Micșorează costurile de administrare a site-ului într-o măsură considerabilă. De exemplu în timpul actualizărilor va fi necesar să lucrezi doar la o versiune a site-ului și la două.
Folosirea unui singur URL atunci când se dorește share-uirea conținutului paginii. Site-urile mobile de obicei au adresele create în baza subdomeniului m. sau mobile.: m.domeniu.ro/adresa-web
Eliminarea erorilor de navigare – există doar un sigur site și nu este necesar să verifici dacă link-urile sunt direcționate spre versiunea corespunzătoare a site-ului
Un website realizat cu un design de tip responsive corespunde noilor criterii de indexare anunțate de Google – mobile-first index.
O experiență superioară a utilizării site-ului chiar și pe desktop – atunci când accesezi site-ul într-o fereastră care este deschisă doar pe o jumătate de ecran.
De ce este important sa ai un site responsive
În prezent mai mult de 60% din traficul din Internet provine de pe dispozitivele mobile.
începând cu anul 2018, algoritmii Google analizează paginile web începând cu versiunea mobilă.
Motivul este următorul: în 2017 volumul traficului de utilizatori care provine de la dispozitivele mobile (doar smartphone-urile, fără tablete și alte dispozitive) a înregistrat cota de 52% din traficul total, ceea ce înseamnă că traficul de pe dispozitivele mobile a depășit traficul de pe celelalte dispozitive.
Cum poti avea un site cu design responsive
Daca nu te pricepi la web design sau sa iti faci propriul website, cel mai simplu mod este sa apelezi la o agentie de web design.
Daca iti doresti un website modern si responsive atunci poti incerca WordPress unde vei avea nenumarate optiuni de design. Iata ce iti recomandam sa faci daca vrei un site responsive:
- instalaeaza wordpress
- Alege o tema cu design responsive – Vezi cele mai populare teme premium.
- Configureaza paginile si design-ul site-ului
- Verifica afisarea pe dispozitivele mobile
- Optimizeaza continutul pentru dispozitivele mobile.
Expo Media in procesul de realizare site web implementeaza cu succes tehnologia responsive pentru a dezvolta site-uri cu design profesional gata sa ofere utilizatorilor sai o experienta unica si totodata o experinta placuta in navigarea online a site-ului respectiv.
Cum poti verifica daca un website este responsive ?
Recomandam sa folosești Mobile-Friendly test de la Google pentru a verifica dacă site-ul sau subpagina este optimizată bine pentru dispozitivele mobile.
Daca folositi WordPress va recomandam sa folositi un pachet de gazduire web special creat pentru WordPress.
In unele cazuri datorita limitarilor serverului este posibil ca elementele CSS sau JS sa nu se incarce corespunzator iar atunci sa apara probleme cu versiunea de mobil si modul cum o va percepe Google.